One Of The Most Important Reasons For A Site’s Success Is Its Appearance. Using The Right Combination Of Colors And Themes Will Make The Audience Stay On The Site Longer And, Of Course, Visit It More In The Future.
In addition to colors and textures, fonts are also important. In this article, we want to teach you how to recognize the font of a web page in two ways.
While browsing the Internet, you may come across a site that has a beautiful font. At this time, you want to know the font type of this site.
To do this, you can go to the Inspect Element tool or browser extensions to find out the font type as soon as possible. For information on how to identify the font type of site or web page with these two methods.
How to detect fonts with Inspect Element
There is a tool in the browser called Inspect Element that allows you to check the source code of websites. You can understand the design elements by looking at HTML, CSS, and other information. This tool is also effective for designing your own site.
Identifying fonts using the Inspect Element tool is very simple and does not require any programming knowledge. This tool is available in all browsers and uses the same form.
Follow the steps below to recognize the font using the browser Inspect tool:
- Open the website you want.
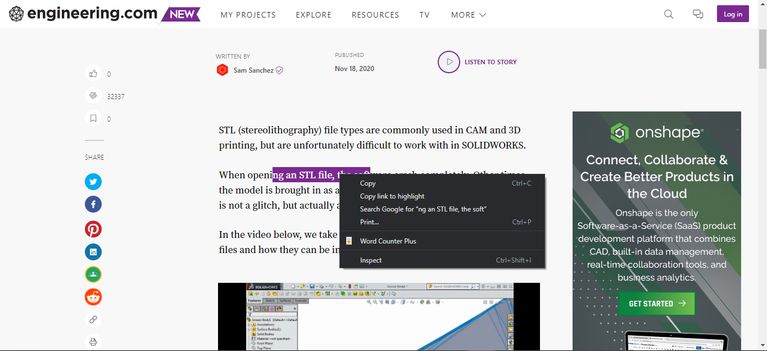
- Highlight the text containing the font you want and right-click on it.
- In the menu that opens, click Inspect.

- Click the Computed section when the Inspect menu opens.
- Scroll down to find the Font-Family section. Here you can find the font’s name and its style, and of course, its dimensions in this section.
Other ways to use the Inspect tool
If you are looking for a faster way to recognize a site’s font using the Inspect tool, try the following method:
- Open your desired site.
- Press Ctrl + Shift + C on Windows and Cmd + Shift + C on Mac OS.
- Hold down the mouse pointer over the text to display the font style, color code, and border.
You can also find a list of fonts used on sites with the help of the browser Inspect tool. To do this, follow these steps:
- Go to the webpage you want.
- Press Ctrl + Shift + I on Windows and Cmd + Shift + I on Mac OS to open the source code.
- Click the Network tab and then select the font tab.
- Here is a list of fonts used on the web page.
You must refresh or refresh the page to see the list of all fonts in an instant.
Detect fonts with browser extensions
If you are looking for an easier way to identify a font, you can install a plugin. Although many plugins have been developed for this purpose, they are prevalent: WhatFont and Font Finder.
In the following, we want to take a look at how to identify fonts using these plugins.
1. WhatFont
One of the reasons for the popularity of this plugin is the ability to identify multiple fonts simultaneously quickly, but how should we use this plugin?
- While WhatFont is enabled in your browser, hover the mouse pointer over the text to indicate its font.
- When you click on the text, a pop-up window will appear, giving you more details about the font, such as font size, color, and style.
- In addition, you can select multiple sections of text on the page at the same time to compare fonts.
You can download this plugin for free for Chrome, Firefox, and Safari.
2. Font Finder
This plugin also displays the details when you hover the mouse pointer over a text. However, it does provide a lot of technical details. For this reason, if you are not familiar with web design, you will probably be confused.
Font Finder is more suitable for web developers who want to replace existing fonts with new ones at the moment. With this approach, you can test the fonts before any permanent changes.
To test a font using the Font Finder, follow these steps:
- Highlight part of the text of a web page.
- Right-click on it and select Font Finder from the menu that opens.
- Select the Replace font with the option and enter the font name. For example, type the Calibri font and see how to change the text in the preview.
- If you want to reset the font, this is done by refreshing the page.
You can download the Finder font plugin for Chrome, Microsoft Edge, and Firefox for free.
How to identify the font type in the photo
If you are looking to recognize font in a photo, browser extensions and the Inspect tool may not work for you. However, you can go for online tools like WhatFontis or WhatTheFont.
The process for identifying fonts in photos is pretty much the same on all of the above tools, so let’s do this with the WhatTheFont tool:
- Download the photo you want.
- Enter this image into the WhatTheFont tool.
- This tool automatically detects the text inside the image. Zoom in or out on the box to fit the font you want. When you are done, click on the arrow option.
- Next, WhatTheFont matches the font in the image with the fonts in its gallery and shows you the closest fonts.
- If you do not find a suitable option among the fonts, you can see more related fonts by clicking on the Show more Results option.
As we said at the beginning of the article, fonts play an important role in the success of a site or graphic design. So with the right font, you can increase the audience’s contact with your website or design. You can also use the above methods to identify the fonts you want.