Different Menu in Different Pages in WordPress
Do you want to show different navigation menu items for different pages in WordPress? Or display different menus for logged-in users?
WordPress allows you to display a navigation menu at a specific location in your theme, but it always displays the same menu by default.
In this article, we will show you how to add conditional logic to menus in WordPress to display different menus on different pages.
If you need a high-speed host to host your WordPress site, I recommend Ded9.com WordPress hosting. Ded9.com WordPress hosts are optimized in every way for hosting WordPress sites.
Why should we display different menus on different pages?
Navigation menus structure your WordPress website and help visitors find what they want. Your WordPress website default displays the same navigation menu for all users and across all posts and pages.
However, there may be times when you want to display different menus for different users or on different pages of your website.
Websites like an online store, a WordPress membership forum, or an online learning platform can all benefit from personalized navigation menus.
Using the conditional logic you apply to your menus, you can add additional menu items for logged-in users to manage their accounts, renew their subscriptions, or view purchased online courses. You can think of it as a WordPress menu access control.
Let’s look at how to add conditional logic to menus to display differently on different pages in WordPress.
Creating new navigation menus in WordPress
The first step is to create a new navigation menu that you want to display in WordPress. You can then use conditional logic to decide when and how to display each menu on different pages.
Go to Appearance » Menus in your WordPress dashboard. This can be your default menu if you already have a navigation menu on your website for all users.

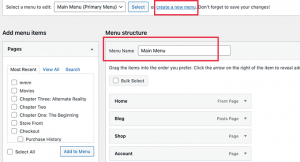
In the next step, you must click on the “create a new menu” link to create a new menu. For example, you can create one menu to display to logged-in users and another on a specific WordPress page or category.
On the left side of the page, you can see a list of your website pages. Check the box next to each page you want to add to your menu and click the “Add to Menu” button.
You can also arrange the menu items on the right side of the screen by dragging and dropping.
Further down the page, you can choose where to display your menu. But, now, you don’t need to allocate space to this menu. We will do this in the next step.
Don’t forget to click the “Save Menu” button to save your changes.
Display different menus for logged-in WordPress users
Whether users are logged in to your site or not, it’s often useful to display different navigation menus for different users.
For example, you can include login and register links for logged-out users and add a logout link to your menu for the login menu.
Or, if you have a WooCommerce store, you can include items for your customers (like a shopping cart) hidden from public view.
First, you need to install and activate the Conditional Menus plugin. You can download it from the WordPress plugin in Plugins >> Add. (It’s free)
From here, you will see a list of available menu locations and the menus that are currently displayed. These will vary depending on the WordPress theme you are using.
For example, our test website shows that our main menu location shows a navigation menu titled Main Menu.
We can tell the plugin to show a different menu if certain conditions are met by clicking the + Conditional Menu link and choosing another menu from the drop-down menu. For this tutorial, we choose “Logged in Menu.”
Next, you need to click on the “+ Conditions” link.
This will bring up a pop-up window where you will see many conditions to choose from.
Check the box next to User logged in and then click the Save button.
You can now visit your website to see the imported user menu. You can log out of your website to see the navigation menu shown to other users.
Displaying a different WordPress menu depending on the User’s role
After the User logs in, you can also display a different navigation menu according to the user role you have assigned to him.
For example, you can include additional menu items for a manager and more limited items for a contributor. Or, on a membership site, you can give different access to different membership levels.
As in the previous section, you need to install and activate the Conditional Menu plugin, go to the Appearance » Menu page and the “Manage Locations” tab.
You must add the appropriate conditional menu for your selected user role. For this tutorial, we have selected the Nav Menu Administrator menu.
After that, you must click the “+ Conditions” link to select the user role.
You need to click on the User Roles tab to see the checkboxes for each user role on your website. Click on the user roles that see this menu and then click the Save button.
Display different menus for different pages in WordPress
You can display a different menu for different pages in WordPress. For example, you may display additional menu items on your privacy policy page, such as a link to your cookie notice.
To do this, you need to install and activate the conditional menus plugin as shown in the image above, then select the right navigation menu and click the + Conditions link.
This time you have to click on the “Pages” tab. You will see a list of every page on your website.
You should check next to each page where you want the navigation menu to appear, then click the Save button.
Hide navigation menu on landing pages in WordPress
There may be pages on your website where you don’t want the navigation menu displayed, such as landing pages.
The landing page is designed to increase sales. On these pages, you want to minimize distractions and provide users with all the information they need to take a specific action.
You can do this using the Conditional Menus plugin. When selecting the conditional menu, this time, you should select Disable Menu from the drop-down menu.
Next, you need to click on the “+ Conditions” link to choose when to display the menu.
You need to click on the “Pages” tab and put a tick next to your landing pages. (Here, for example, the name of our landing page is My Landing Page.)
Don’t forget to click the “Save” button to save your settings.
Navigation menus are a powerful tool in web design. They allow you to direct users to the most important parts of your website.
In this article, you will see different navigation menus on different pages and for different users. We hope this tutorial helped you learn how to add conditional logic to menus in WordPress.